Rust静态内容生成器Zola的使用入门
更新日期:
Zola是一个快速的静态站点生成工具,使用Rust语言实现,类似于Hugo、Pelican、Jekyll。
- 站点内容使用CommonMark语法,兼容Markdown规范,使用Rust库
pulldown-cmark来解析Markdown文件; - 页面模板及主题样式文件中使用
Tera模板引擎, 语法上类似于Jinja2, Django templates, Liquid, Twig。 - 配置文件config.toml使用TOML格式;markdown文件的front-matter也是TOML,同时也支持YAML。 Rust程序配置偏爱TOML格式。
Zola的最新版本为v0.18.0, 发布时间为2023-12-19。项目还在开发中, 还未达到稳定版本。
参考:
- https://www.getzola.org/
- https://github.com/getzola/zola
- Tera模板引擎 https://keats.github.io/tera/
- pulldown-cmark https://github.com/raphlinus/pulldown-cmark#pulldown-cmark
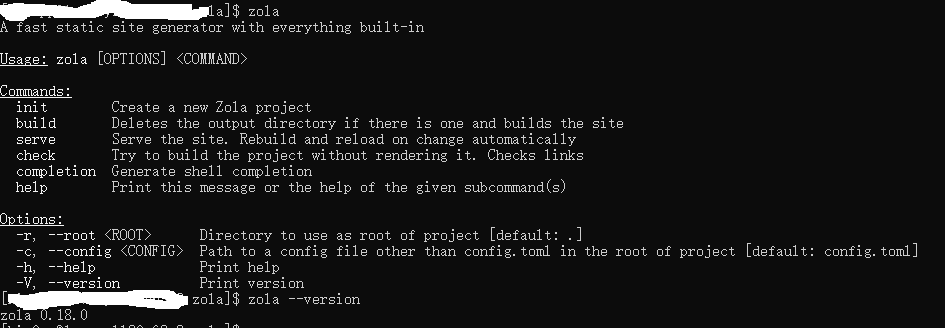
Zola的安装与使用
Zola可以直接使用各种操作系统的包管理程序直接安装。这里使用源码方式来安装。具体请参考 https://www.getzola.org/documentation/getting-started/installation/。
使用snap安装的命令为:
1 | $ sudo snap install --edge zola |
源码方式安装的命令:
1 | $ git clone https://github.com/getzola/zola.git |
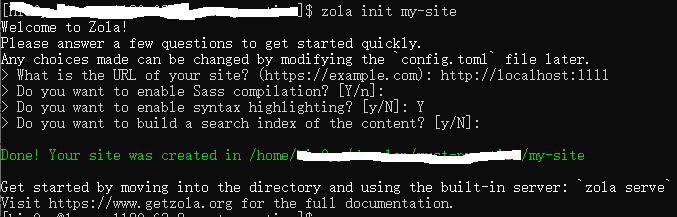
安装完成后,使用命令zola init创建新的项目my-site。
1 | $zola init my-site |
content文件夹存放markdown内容,按子文件夹分section, 但作为section的子文件夹内需要有一个特殊的_index.md,里面保存section的一些配置信息。template存放自定义的页面模板, 而themes里是主题样式。
markdown内容
在content目录下新增子目录blog,再新增文件blog/_index.md。 这里新增了一个section, 名为blog, 目录下的md文件的访问路径将会以/blog/开始。
TOML格式的front-matter必须以+++分隔, 使用YAML格式时需要换成---。如下内容, 指定/blog/使用的模板是blog.html, 相当于section的首页,展示列表;其它的md文件使用模板blog-page.html。
1 | +++ |
新增文件content/blog/first.md, 生成的访问路径为/blog/first/。
1 | +++ |
模板文件
在template目录下新增模板文件base.html, 作为其它模板的基础。
1 |
|
然后新增文件template/blog.html, section的首页模板引用了变量section.title, section.pages。
1 | {% extends "base.html" %} |
新增文件template/blog-page.html。 section下的其它md文件是page。 模板中引用变量page.title, page.date, page.content。
1 | {% extends "base.html" %} |
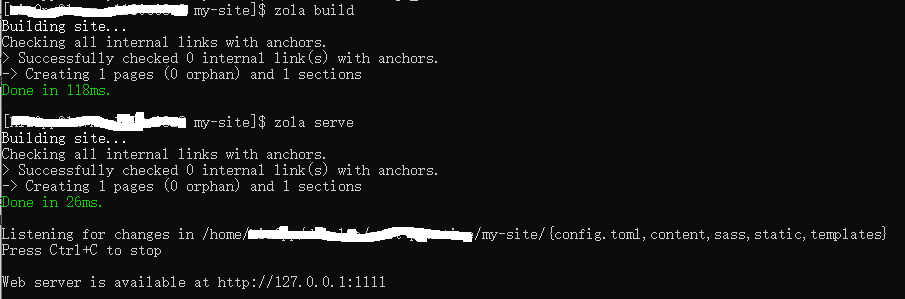
构建与运行
接下来使用命令zola build构建项目, 生成目标文件位于public目录下。命令zola serve先构建再启动本地服务器,启动服务器的默认端口是1111, 启动后打开浏览器访问网址http://127.0.0.1:1111。
1 | $ zola build |